主题设置>常规设置下面有一些主题的常规配置信息,比如LOGO、投稿功能、专题功能、分类显示文章数量、版权、分享、右侧浮层、手机端底部浮层等信息的设置。建议使用前可以先设置下这些信息。
页面头部是所有页面公共的部分,一般都需要设置LOGO和导航菜单。
LOGO设置比较简单,可以在主题设置>常规设置里面找到LOGO设置和上传的选项,点击上传以后会弹出wordpress默认的文件管理器,可以选择现有图片,也可以上传新的图片进去。选择你的LOGO图片即可。

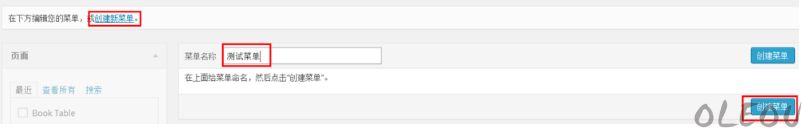
导航菜单使用的是wordpress默认的菜单功能,设置方法:进入WP后台外观>菜单,点击“创建菜单”,此时会要求你输入菜单的名称,输入名称后,点击“创建菜单”:

首页功能模块可以在主题设置>首页设置下面进行设置。
幻灯图片:幻灯图片指的是首页的几张大图轮播图片,可以设置图片、标题、链接,没有限制数量,可以自行添加删除修改。
头条推荐:头条推荐指的是幻灯图片旁边的3个推荐位,也是可以自行设置图片、标题、链接。
专题:此处是设置首页专题模块的显示信息。专题需要先在主题设置>常规设置里面开启专题功能,然后进入后台文章>专题下面添加专题。如需为专题添加文章,可以在编辑文章的时候勾选专题,和选择分类操作是一样的。
文章列表:首页文章列表,可以设置最新文章排除的分类,以及tab栏希望显示的分类,分类根据选择的顺序排序。
合作伙伴:首页合作伙伴基本信息设置,具体合作伙伴可以在主题设置>合作伙伴下面添加。
友情链接:首页友情链接基本信息设置,具体友情链接可以在后台链接下面添加。
页脚信息可以在主题设置>页脚设置里面设置,页脚菜单的话是在外观>菜单下面设置,给菜单显示位置设置为页脚菜单即可。
首先需要在主题设置>常规设置下面开启专题功能;
进入文章>专题,可以新建专题:其中别名会显示在链接里面,如果服务器不支持中文链接建议设置为非中文字符;图像描述会显示在专题列表的标题下面;专题图片是专题的封面图片;Banner图片会显示在专题列表的顶部,作为标题的背景图,Banner高度可以设置这一块的高度,Banner文字颜色可以设置标题和描述的颜色,建议根据背景图的色系来选择;
添加和编辑文章的时候可以像选择分类一样选择专题,如果选择了一个专题,那么这篇文章将会出现在这个专题列表下面。
如果要做一个所有专题列表,类似演示站的专题列表,则可以到后台页面下面新建一个页面,页面标题就是专题列表这个页面的标题,内容会显示在标题下方,然后在右边页面属性的模板里面选择专题列表,保存发布即可。
首先需要在主题设置>常规设置>快讯设置下面开启快讯功能;
进入后台页面>新建页面,新建一个快讯页面,内容为空,主要是选择页面模板:在右边页面属性的模板里面选择快讯页面,保存发布;
进入后台快讯>添加即可添加快讯内容,其中快讯内容是添加到摘要选项里面的
快讯边栏小工具:主题针对快讯功能内置一个快讯小工具,可以进入后台外观>小工具,找到WPCOM#快讯小工具,将其添加到对应边栏位置即可。
投稿功能需要启用用户中心功能,如果没有启用可以到主题设置>用户中心下启用。
首先需要在主题设置>常规设置下面开启投稿功能,选择可以投稿的分类;
在后台页面菜单下面新建一个投稿页面,在右边页面属性的模板里面选择文章投稿,保存发布;
进入主题设置>常规设置>投稿功能,将投稿页面选项设置为上一步中新建的页面,保存主题设置。
投稿的权限遵循WordPress默认的用户角色文章权限。
订阅者和投稿者发布的文章需要审核;订阅者投稿后用户不能预览文章和上传图片,投稿者可以;作者不需要审核即可发布;编辑也不需要审核,并且可以编辑其他用户的文章
主题支持视频类型的文章添加,添加方法:在文章编辑器下方添加视频代码,如图:

视频代码可以在第三方视频网站获取分享代码,如果希望兼容手机端,建议获取通用代码,如果视频上传到自己服务器,建议视频为mp4格式(带有 H.264 视频编码和 AAC 音频编码的 MP4 文件),直接填写MP4视频地址即可。
用户中心功能相关设置请参考文档:
如果对于前端用户中心默认的页面模板不满意,可以编辑这个页面,在右边页面属性的模板里面选择合适的模板,例如可以试下我们内置的全宽模板、无标题模板。
手机分享图片功能是自动获取文章缩略图、摘要、时间以及设置的底图或者LOGO实时前端HTML5技术生成的,在使用这个功能之前建议先配置好所需的图片,否则容易出现生成分享图片失败的错误提示。
封面图片:即分享图片最上面的图片,这张图片默认抓取文章的缩略图(即文章列表显示的文章缩略图),如果没有缩略图的话,则使用主题设置里面的默认分享图(主题设置>常规设置>分享设置>默认分享图);
底图/LOGO:即分享图片下面左边的图片,默认获取主题设置>常规设置>分享设置>手机分享#底图,如果没有设置的话则使用网站LOGO(主题设置>常规设置>LOGO设置)