
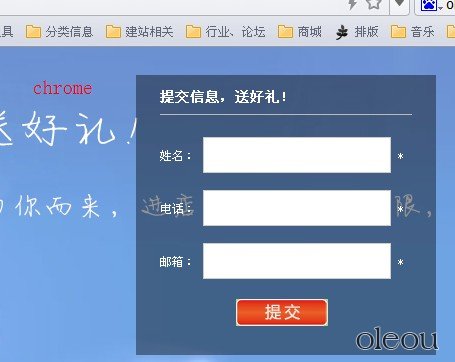
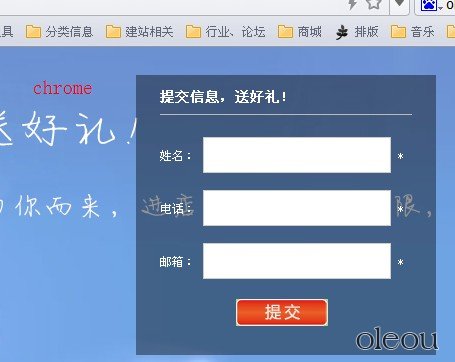
chrome

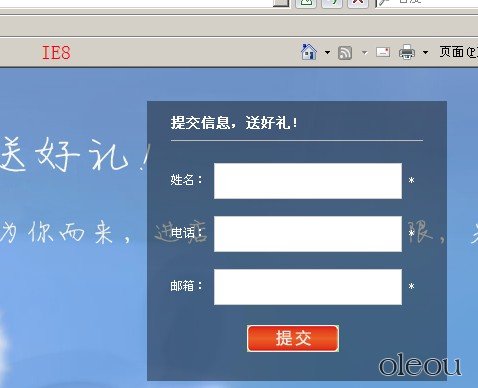
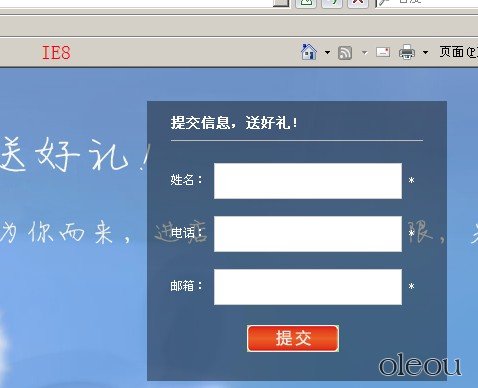
ie8
/*CSS*/
.waps{ background:url(07158.bmp) no-repeat top center fixed; width:1004px; text-align:center; line-height:28px; font-size:12px; font-family:Arial, Helvetica, sans-serif;}
.con{ text-align:left; width:500px; height:400px; margin:0px auto; padding:100px 50px;
background:rgba(255, 255, 255, 0.8) none repeat scroll 0 0 !important;/*实现FF背景透明,文字不透明*/
filter:Alpha(opacity=80); background:#fff;/*实现IE背景透明*/}
.con p{ position:relative;}/*实现IE文字不透明*/
/*HTML代码*/
<body>
<div class="waps">
<div class="con">
<p>CSS实现背景透明,文字不透明(各浏览器兼容)CSS实现背景透明
</p>
</div>
</div>
</body>