
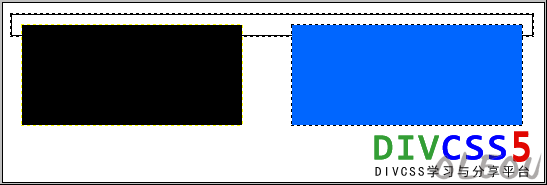
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>父div不自适应高度实例</title><style>.divcss5{ width:500px; border:1px solid #000; padding:10px}.divcss5-lf{ float:left; width:220px; height:100px; background:#000}.divcss5-rt{ float:right; width:230px; height:100px; background:#06F}</style></head><body><div class="divcss5"><div class="divcss5-lf"></div><div class="divcss5-rt"></div></div></body></html> 内容来自oleou.com
TAGS:
上一篇:dedecms统计tag个数
下一篇:dedecms增加栏目文章统计