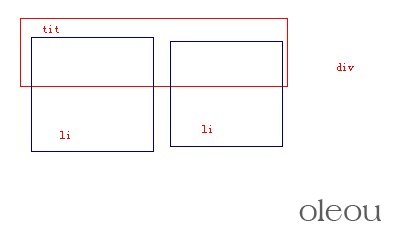
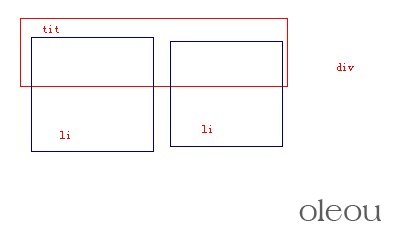
看一个简单的图,一个div中写了ul和li,设置li浮动后显示这种情况,div或者ul不自动伸缩
 再看一个例子(复制即可)
再看一个例子(复制即可)<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{
padding:0px;
margin:0px;
}
body,ul,ol,li,dl,dt,dd,EM,p,h1,h2,h3,h4,h5,h6,fieldset,table,td,img,div,input
{margin:0;padding:0;border:0;}
ul,li{list-style:none;}
body {
background:#FFFFFF none repeat scroll 0 0;
font-family:Verdana,Arial,Helvetica,sans-serif;
本文来自oleou
font-size:12px;
letter-spacing:0px;
color:#555;
}
#center{margin:5px 0;}
a:link{color:#333; text-decoration:none;}
a:visited{color:#333;text-decoration:none;}
a:hover{color:#900;}
a:active{color:#333;}
.wrap960{width:960px; margin:0 auto;}
.wrap{width:960px; margin:0 auto;}
.lm3{width:100%; line-height:20px; height:20px; font-size:14px; font-weight:bold; color:#333; padding:0 0 8px 0; border-bottom:1px solid #e7e7e7; margin:0 0 8px 0;}
.box_style_two{border:1px solid #e7e7e7; padding:10px 10px 15px 10px;float:left}
/**star content**/
.starleft{width:262px; height:auto; padding:0 0 0 10px; float:left;}
.zimu li{width:18px; height:18px; font-size:10px; line-height:18px; float:left; clear:none; margin:0 3px 3px 0; text-align:center; padding:0; display:inline;}
.zimu a{display:block; width:16px; height:16px; border:1px #ccc solid; background:#FFF;}
.zimu a:hover,.zimu a:active{border:1px #CF2504 solid; background:#CF2504; color:#FFFFFF;}
o l e o u.com </style>
</head>
<body>
<div class="wrap">
<div class="con_wrap2">
<div class="starleft">
<div class="box260">
<div class="box_style_two">
<div class="lm3">推荐推荐推荐推荐推荐推</div>
<ul class="zimu">
<li><a href="#a">A</a></li>
<li><a href="#b">B</a></li>
<li><a href="#c">C</a></li>
<li><a href="#d">D</a></li>
<li><a href="#e">E</a></li>
oleou.com <li><a href="#f">F</a></li>
<li><a href="#g">G</a></li>
<li><a href="#h">H</a></li>
<li><a href="#i">I</a></li>
<li><a href="#g">G</a></li>
<li><a href="#k">K</a></li>
<li><a href="#l">L</a></li>
<li><a href="#m">M</a></li>
<li><a href="#n">N</a></li>
<li><a href="#o">O</a></li>
<li><a href="#p">P</a></li>
本文来自oleou